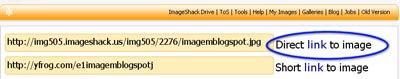
Sugerimos que use o ImageShack, normalmente a url que deve usar está em direct link ou algo parecido com isso.

Agora veja como testar se está usando o endereço correto de uma imagem dentro do código no seu blog, copie o endereço da imagem e coloque no navegador depois clique enter, deve aparecer somente a imagem, sem mais nada. Se quiser clique na imagem acima e veja como ela aparece sozinha numa pagina em branco.
Se por acaso aparecerem mais coisas na página então você precisa voltar no site onde hospedou a imagem e encontrar o endereço correto. Pois a imagem somente irá funcionar como fundo do blog se for o link direto para a imagem e não uma página que mostra a mesma. Fazer esse teste simple pode poupar muito trabalho procurando o erro no lugar errado na hora de fazer alterações do layout do seu blog.
1 comentários:
OLha tou com um pequeno problema minha não aparece mais imagem / titulo, no meu blog, eu vou lá em editar cabeçalho e coloco uma imagem aí salvam porém não aparece.. o que poddo fazer para reverter o caso?! eu já fiz um monte de coisa, e até voltei para o 'templete' padrão para ver se voltava mas não adianta.. será que poderia me ajudar?! aguardo retorno
Mayra
Postar um comentário